Nuevas etiquetas y efectos interactivos de 480interactive
480interactive, el software para convertir documentos InDesign en Apps, acaba de lanzar su versión 3.1 con multitud de nuevas funcionalidades e importantes mejoras.


480interactive, el software para convertir documentos InDesign en Apps que muchos de vosotros conocéis, acaba de lanzar su nueva versión 3.1. Esta actualización incluye, entre otras mejoras y novedades, un paquete de etiquetas y funcionalidades para conseguir nuevos efectos interactivos para que los usuarios puedan participar activamente en la publicación ya sea moviendo objetos, pintando o compartiendo imágenes y contenido.
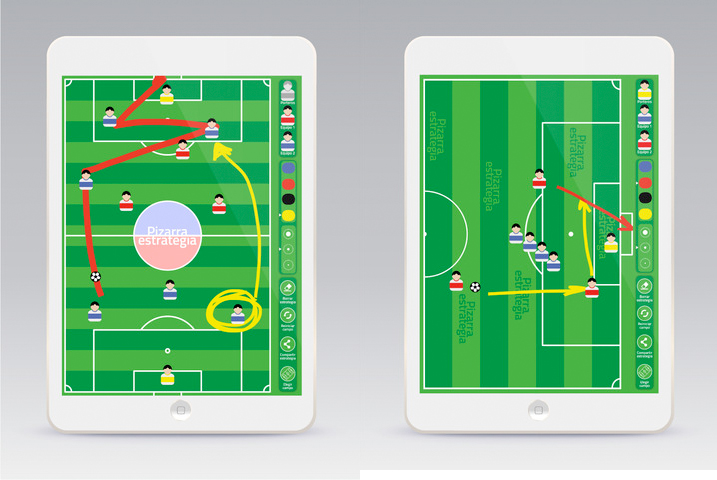
En su web encontrarás plantillas con casos prácticos y tutoriales para utilizar los nuevos efectos. Además, puedes ver un ejemplo de todos los nuevos efectos en la App “Pizarra estrategia Fútbol” (Disponible en iOS y Android), la cual ha sido creada con la tecnología de 480interactive.
 t
t
Descripción de nuevos efectos y etiquetas
- Función “Deslizar objetos”
Esta etiqueta permite arrastrar mediante el dedo objetos dentro de una publicación. Para que un objeto sea Draggable basta con añadir un tag «Draggable» en InDesign y arrastrarlo a un botón o a una imagen.
- Función “Duplicar objetos”
Permite clonar objetos mediante un Tap. Para que un objeto sea Clonable basta con añadir un tag «Clonable» en InDesign y arrastrarlo a un botón o a una imagen. Por otro lado, Clonable y draggable se pueden combinar con un tag “Clonable_Draggable” o “Draggable_Clonable”
- Modo pizarra
Esta opción permite pintar personalizando el color y el tamaño del trazo. Para crear un canvas se necesita dar un nombre al contenedor, igual que cualquier otro elemento extra y añadir un elemento extra en 480i Manager.
- Funcionalidad “Limpiar pantalla”
Permite recargar la pantalla actual. Esta funcionalidad permitiría, por ejemplo, limpiar lo que el usuario haya pintado.
- Compartir página
Permite lanzar mediante un botón la captura de página que está ahora en el menú superior. Para compartir una página hay que crear un botón que enlace a una URL con el formato cointeractive://sharepage
- Guardar una imagen
Esta acción coge la imagen donde se ha clicado y la guarda en la galería del dispositivo
- Compartir imagen
Esta acción coge la imagen donde se ha clicado y utiliza el mecanismo standard del sistema operativo para que se pueda guardar en la galería, enviarla…
¿Qué efecto o etiqueta probarás primero? Consigue gratis la nueva versión y empieza a crear Apps de publicación digital.

